
Timeline
Tools
Client
My Role
I work as a UI Designer. My responsibility includes:
3 interface
10+ components
5 interactions
1 feature
Team
Project Status
2 weeks. Sep 2024.
Figma
Lendeasy
1 Product Manager, 1 UX Designer, 1 UI Designer, 3 Developers
Under implementation
Problem
Design Goals
Results
Lendeasy is an app offer refinance, loan, help users manage loans, track application status, and payments all within on one app.
Make school system efficient and intuitive for students to fulfill everyday routine tasks. Increase engagement and satisfaction rate.
1. Improve the visual hierarchy, attune to user habits.
2. Reprioritize the modules in landing page, add shortcuts to frequently used functions.
3. Streamline the user journey for students to upload assignments.
4. Attune the interaction to specific user case.
The redesigned website features a clean, clutter-free interface, making it easier for users to navigate and access essential features.
29%
Increase in average task completion rate
67%
Improved in finding assignment process
95%
User satisfaction rate

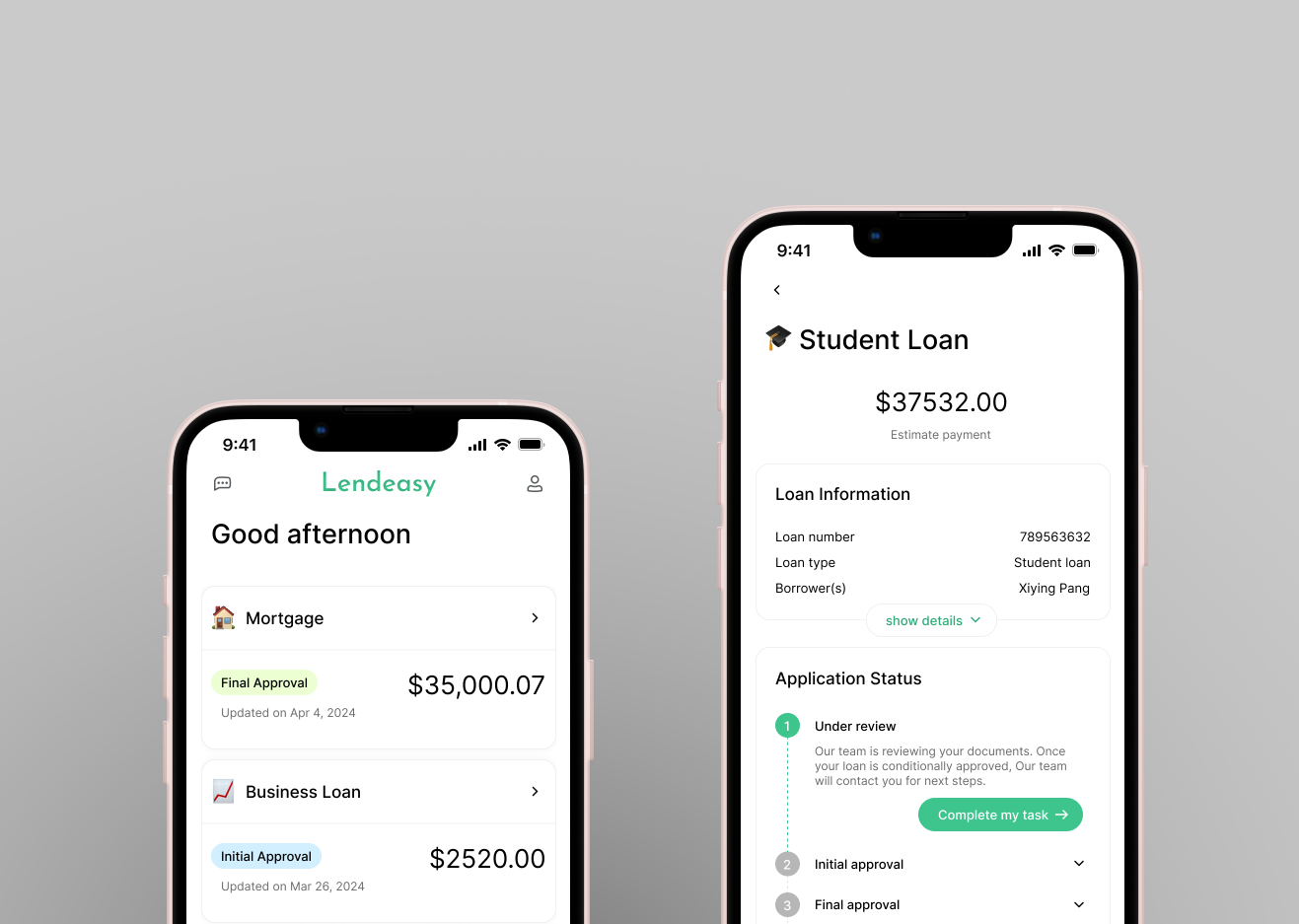
Loan Dashboard
My Loan screen showcases all loans that user has applied.
Status Label
In order to give a clear categorization, I designed status labels including under review, initial approval, final approval, as well as paid, to indicate where they are at the application stage.
Track Application
This screen allows user to track application. if there’s certain tasks needs users to fulfill, which is time sensitive, I design a prominent CTA button to for it.
Monthly Payment
This screen is designed to help users track their monthly loan payments. I use a green indicator to highlight paid loans, while unpaid loans are shown in grey indicator. This is because green is the thematic color of this app, and grey has correlation to inactivate status.
Figma Prototype
Next Step
1. Test with different user group, like current students. Adopt other metric to measure.
2. Figure out why task completion rate doesn’t improve much on assignment page. More iteration if needed.
I want to conduct more user testing. Especially, I especially want to try test with students, I believe their feedback will be very insightful. If test with them, since they already know how to use the system, I might adopt another metric, maybe like the time they spend on each task, to evaluate the redesign.
I also want to iterate the assignment page more, because I found the completion rate did not improve much in this specific task, I want to learn more about user feedback, maybe the new design pattern is relatively new and requires a learning curve, or it’s not so intuitive, or need further improvement.

